- October 16, 2020 6:02 pm
- by Aruthra
- October 16, 2020 6:02 pm
- by Aruthra

Long gone the days when only native frameworks were used for app development.
Nowadays, mobile app developers are increasingly using cross platform frameworks to build apps for mobile OS and web. The use of native mobile app development languages such as Kotlin, Java, Swift, Objective C, etc is expected to fall over time.
The main advantage that you can get out of cross-platform frameworks is that you can build your mobile apps for both iOS and Android from a single codebase. This will allow you to minimize risk, reduce defects, and accelerate the time-to-market of your mobile app. Moreover, If you have a single code base for both iOS and Android, it means minimal testing!. Having a single codebase gives you the added advantage to test your apps faster by writing automated tests.
However, If you use Native mobile app development frameworks, you need to build separate apps for Android and iOS. Some of the trending cross-platform frameworks that are available today include React Native, Xamarin, Corona SDK, Adobe PhoneGap / Apache Cordova, Flutter, Ionic, and more. Out of these cross-platform frameworks, Google’s Mobile UI Framework Flutter has now stolen the attention of many mobile app developers.
It is better to call Flutter as an SDK rather than just a framework. Flutter is one of the easiest and productive software development toolkits that are available today for building natively compiled cross-platform apps. Today, Flutter is used by mobile app developers across the world to build millions of mobile applications. Apps that are built on Flutter can virtually run on any device such as smartphones, desktops, wearables, or even on TV. As Google is constantly improving Flutter to meet futuristic needs, you can soon expect IoT support on it in the near future.
In this blog post, we will drill down some of the reasons why Flutter development is different when compared to other frameworks and why you should choose Flutter for your next mobile app development.
| Flutter | open-source SDK |
| Language | Dart |
| Architecture | Reactive programming |
| Rendering engine | C++ |
| Created by |
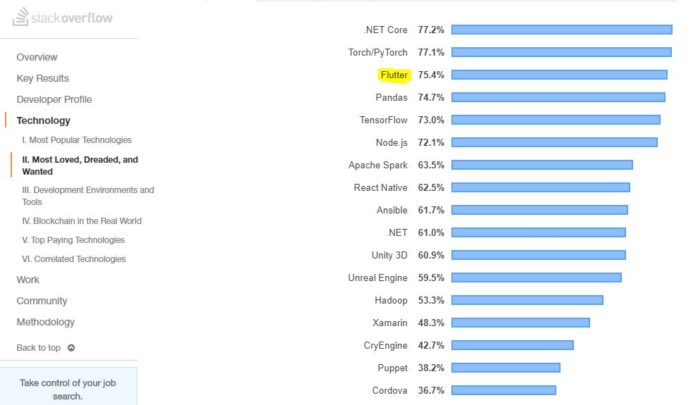
Flutter is a highly popular framework among the developer community and has got around 1.5 million stars on GitHub. If we look at the stack overflow survey from 2019, many developers chose Flutter over other frameworks. You can clearly see from the below data that Flutter has won over React Native.

With all these cool advantages Flutter delivers, it’s arguably the best cross-platform framework that you can use for your next mobile app development project. It’s hot reload feature, near native performance, easy UI development, and ready-to-use components make it a perfect candidate to build a hybrid mobile app. We hope this article gave you a clear picture of hybrid mobile app development on Flutter.
Want to build a hybrid app cost-effectively? Consult an iOS App Development Company in India today.
Guaranteed Response within One Business Day!

How Much Does It Cost to Design an App?

Angular Best Practices For Web Applications

How to Set Up a Development Environment in React.JS?

What are the 6 Models Used In SDLC?

Why React Front-End Development is the Best