- March 21, 2022 6:00 am
- by Aruthra
- March 21, 2022 6:00 am
- by Aruthra

Design validation is also referred to as product testing, design testing, usability testing, user testing, etc. It’s about the critically significant process of testing the design with real users in real scenarios to understand user concerns and usability issues.
Generally, this is done by monitoring your target audience as they navigate your website with the intention of flagging any potential issues and watching how they interact with your website as a whole. Design validation is like watching over someone’s shoulder while they use your application or website, except that you’ll be able to ask questions along the way and push them in the direction you want to explore.
In this blog, we’ll go through the basic and essential steps to properly test and validate product hypotheses and particular design decisions.
It is crucial to lay out a plan for the test; or else, you’ll end up wasting a lot of time. At a basic level, the plan must outline:
What’s being tested (features, functionalities, tasks)
How it’s going to be measured (the success or failure rate of the test in particular areas).
Let’s say you have to test a mobile app for a public transportation route planner and you have a group of target users in mind who usually travel everywhere by bus. During the testing session, go into specifics and try to find out from them if certain features and functionalities are user friendly - i.e., “apparent” (obvious to the user) and easy to use. Writing up the test plan, go through the prototype and jot down some questions like these:
Can users plan their journey effectively and quickly?
Are they able to order tickets easily?
Are they able to reserve a seat?
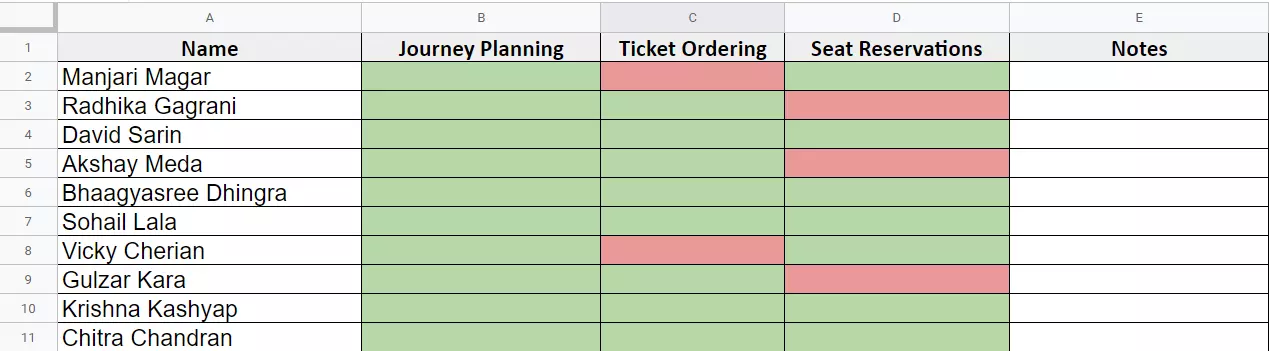
Before the session begins, create a spreadsheet with five columns:
Column 1: The names of the participants.
Columns 2 to 4: three features of the application to be tested.
Column 5: if a participant struggles with using a particular feature, take note of it and write down the reason for the confusion.

Working with the spreadsheet, you can assess the success of your UX design. If ten people test three features, that makes for 45 (10x3) tasks.
Searching and hiring the right target audience is the key to all meaningful design validations. It is crucial to find unbiased users who wouldn’t just be “nice to you,” i.e., like everything they view. You shouldn’t deal with users that do not really know how to use the product properly because you need unbiased feedback - good or bad - to really get value out of the test.
Let us take e-banking platforms for example. Banks serve different age groups, from 18 to 80. These generations have different outlooks on life and technology. This is why you have to test your design with participants from various age brackets. 18-30, 30-45, and 45+ for example. You must have approximately five participants for every age group.
It is best to have at least 3 to 5 tests (remote or in-person). This should get you enough material for the first iteration. It is a good idea to schedule the tests with a 30 to 45 minutes break between them. You might find that you approached your design from an incorrect angle and you will be able to fix the largest issues on the spot before the next tester arrives.
You must always think of your target audience and how the product you’re working on affects their lives and pick test users accordingly. This will enable you to validate changes from various angles and get a more complete picture.
Avoid making the mistake of overlooking the testing environment. Make sure that your test environment is as close to the real surroundings where the product is expected to be used.
You may have to put your participants in a real, contextually accurate setting - such as riding a bus together while looking at your bus journey planning design. Utilize props, like books, plants, and comfy chairs to set the mood of a cosy home for example, or you can place a printer and some folders to recreate the office environment. Be creative and flexible.
It’s recommended to test in person because you can read body language and subtle signals like tension and sighs, or catch things such as people making faces because they’re struggling. This is an opportunity to step in and ask if they are confused about something.
Moreover, people tend to be more focused during in-person settings. If you are doing remote testing over Skype, they may become distracted and things might slip by you. Finding a compatible meeting spot with the least distraction or opportunity for interruption is important.
You have to find a setting where people will be focused on the test. It’s not preferred to bring participants to the client’s office - it is conceivable the corporate environment could make them feel confined and as if they are under observation. Neither is visiting people in their homes an effective situation. A pet, a child, or a family member may distract your test users. Being away from personal commitments and distractions often helps them with the testing process to feel as if they’re in a real-world scenario.
The quality of testing is heavily influenced by your ability to run the test well and communicate effectively (known as “moderating the test”). If you haven’t tested anything before, it’s recommended to have a few no-pressure run-throughs with your partners or family members.
Practice asking the type of questions you are going to ask, and you will be able to run your test more effectively. In order to gain real insight into your users’ needs, behaviours, goals, and frustrations, ask open-ended questions that do not lead them.
Make the most of your validation sessions by recording them. This is very useful for later review where you can review it multiple times and see some details that you might have missed the first time.
If you are doing a remote test, record it with screen recording software; and if in-person, use a video camera or an audio recorder. If you can, collect interaction heatmaps from your participants in order to quantify the data. It’s very important to make sure to tell your test subjects that recordings are confidential, for internal purposes only and that it’s you alone who will watch/listen to them.
Document everything later from the recordings by summarizing your findings in a short, one-page report from the test documentation spreadsheet we mentioned earlier. It’s also important to thank your participants for helping you. Remind them that the reason you are doing these user feedback sessions is that you’re eager to optimize your product’s usability for the best user experience. Also, make sure you tell them that they are not the ones being tested, it is the design.
When your test is documented properly, you can go through it further and have it guide your next iteration. You may also share the test results with stakeholders to discuss your next design decisions.
It is worth mentioning that you have to always stay out of the way when conducting user research. Make sure your design works well, and that all assumptions and hypotheses are validated. User validation is as much a mindset as it is a science and an art. In design testing, attitude highly impacts the participant, your team’s reactions to their behaviour, and follow-up actions on research findings.
In order to properly plan the testing, observe users, analyze findings, and describe the research process, it requires the designer to be curious, realistic, diplomatic, honest, and have a profound ability to welcome and withstand criticism.
Guaranteed Response within One Business Day!

How Much Does It Cost to Design an App?

Angular Best Practices For Web Applications

How to Set Up a Development Environment in React.JS?

What are the 6 Models Used In SDLC?

Why React Front-End Development is the Best