- November 04, 2019 8:24 am
- by Manek
- November 04, 2019 8:24 am
- by Manek

The story of Vue.js started when Evan You, a former Creative Technologist at Google was involved to build multiple UI prototypes right within a browser. To do that, he used useful features from other frameworks such as Angular1, React.js, etc.
The Idea to build an entirely new framework came to his mind when he used the declarative nature of Angular’s data binding feature to develop a simpler API. That’s how Vue started.
“I figured, what if I could just extract the part that I really liked about React and build something really lightweight without all the extra concepts involved? I was also curious as to how its internal implementation worked. I started this experiment just trying to replicate this minimal feature set, like declarative data binding. That was basically how Vue started.” – Evan You
Vue.js is a JavaScript framework that is best suitable to build single-page applications and web interfaces. Apart from building web interfaces, we can also employ Vue.js to build mobile apps (by using the Electron framework), async components, and much more.
In this blog post, we will dive into the top 5 pros and cons of the Vue.js framework. We will also compare the features of Vue.js with other frameworks to give you more understanding of its features.
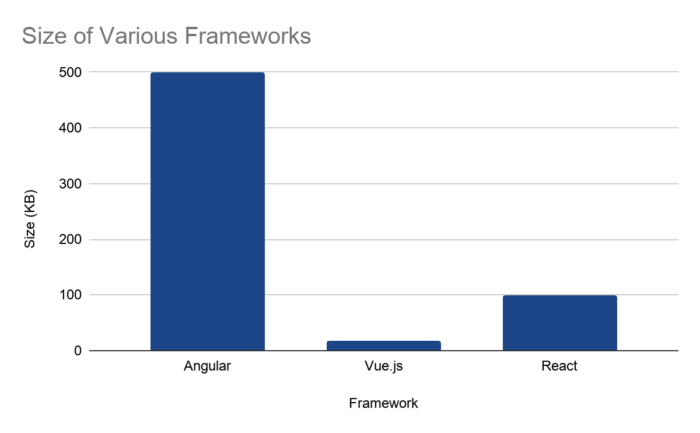
The entire Vue.js ecosystem is lightweight and fast, its production-ready build weighs only about 18 kb even after gzipping. Since Vue.js has one of the best speed parameters that are available today, It will be a wise decision to choose this framework for your project.
Its smaller size stimulates runtime and could also speed up your development. Apart from that, it also allows developers to filter out templates to virtual DOM from the compiler.
The below graph depicts the comparison of sizes of Angular,Vue.js and React.
 2.Easy Integration
2.Easy Integration Vue.js developers can easily integrate smaller parts of interactive parts of an app (components and views) into the existing infrastructure without affecting the entire system. Also, It can be easily integrated with other frameworks such as Angular, Reactjs, etc. Having components also makes Vue.js apps easy to perform QA and unit testing on. Its code reusability enables developers to customize their projects according to their specific requirements. Moreover, developers will find it easy to use vue.js with a variety of JavaScript applications as its backend is written with JavaScript and the code is highly readable.
Applications that are built on this framework have improved performance when compared with apps that are built on other frameworks. Vue.js achieves this by utilizing a virtual DOM. Simply put, we can think of virtual DOM as a copy (or screenshot) of the DOM at a given point in time. A new Virtual DOM representation of the UI is created, for every change in the Vue.js app. Tests have demonstrated that Vue.js is 22% better at memory allocation, 19% faster with startup, and 36% faster at DOM operations than React.
Vue.js can be easily picked up by anyone who understands HTML, CSS, and JavaScript. Furthermore, starting a project on the Vue platform is pretty much easier when compared with other frameworks. Because of its easy learning curve, most developers prefer Vue.js over other JS frameworks such as Angular, React, and Jquery.
The architecture and design of Vue.js are pretty much similar to that of Angular & React. Due to this reason, it will be easy for developers to switch from these frameworks to Vue.js. This makes vue.js one of the most adaptable frameworks that are available today.
Big projects can suffer from the flexibility afforded to developers via Vue.js, as different coding philosophies can lead to vastly varying programming approaches battling within the same team. This results in getting less work done in the long run rather than quickly developing working software.
As we have mentioned above, Vue.js is a comparatively young technology that has just started to gain traction. So, we need to wait for some more years until it is adopted with plenty of experienced Vue.js developers. But this won’t be a major issue since developers can easily learn this without any hassle.
Although vue.js have some advantages over other frameworks, we still cannot compare vue.js with more mature frameworks such as React and Angular. Most businesses prefer to use stable technologies that have strong community support so that issues can be resolved quickly.
Another downside of Vue.js is that most of the code has been written in the Chinese language, as it was built by Evan You, a Chinese-American.
So, if you are digging for Vue content, you will encounter plugin descriptions, forum discussions, and instructions in Chinese. This can be annoying for English-speaking developers.
Despite having a large ecosystem with sufficient tools to start development on the go, Vue,js still has limited plugins compared to the hundreds more found in React and Angular. Moreover, there is lack of support for existing plugins that can be used across frameworks.
Despite being a relatively new framework, Vue.js is powerful when it comes to developing better user-interface and single page web applications. However, there are plenty of other options to choose from, such as Angular development and React.js development. Vue.js has few disadvantages when compared to Angular and React with the lack of a strong community proving to be the biggest problem. Vue.js is a good framework if you choose it according to the requirement of your project. Since this framework is constantly evolving, it’s clear for us that it will continue to meet our expectations in the future. However, it is important to consider the pros and cons of the Vue.js framework before choosing it.
Guaranteed Response within One Business Day!

How Much Does It Cost to Design an App?

Angular Best Practices For Web Applications

How to Set Up a Development Environment in React.JS?

What are the 6 Models Used In SDLC?

Why React Front-End Development is the Best