- October 29, 2020 4:30 pm
- by Manek
- October 29, 2020 4:30 pm
- by Manek

Are you planning to build a mobile app for your business? Do you want to release your apps faster to your end-user? – but not sure which type of development method to choose? A progressive web app, native app, or hybrid app? If yes, this blog post is for you. In this blog post, we will compare both native and hybrid app development. We will help you figure out which development method works well for your needs. So, Let’s jump right into it!
A native app refers to an app built entirely using technologies native to a specific OS which could be Android or iOS. For iOS, native apps are typically built by using Objective-C or swift while for android, native apps can be built using java or kotlin. As native apps are built exclusively for a specific operating system, it interacts directly with your mobile operating system without the help of any intermediate bridge or container application. Since native apps can interact with a wide range of hardware available on your device, they exhibit more speed, performance, and efficiency. Since native apps are free to access all of the APIs that are made available by the operating system, they always have the look and feel that is typical of that specific operating system.
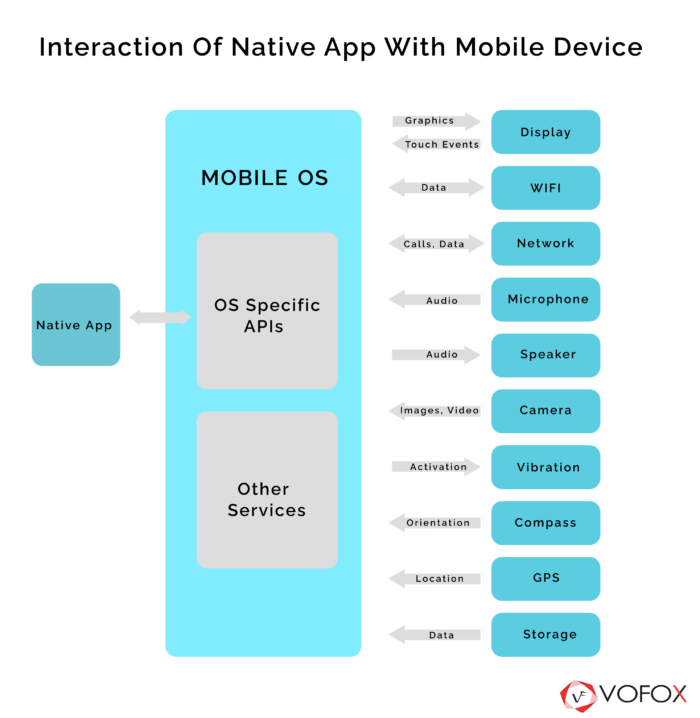
Let’s now see how native apps interact with your mobile device:

Once you install a native application on your mobile device and launch it, it then interacts with your mobile OS via API calls. Via these API calls your mobile app gets access to your device’s hardware components. By using these APIs, the app can interact directly with your device’s display to render graphics, connect with sensors, camera, microphone, GPS, and even rewrite data on your SSD or interact with any other hardware components that are specific to your device like NFC, retina sensor, etc. However, there are two important things to note about these APIs. On the upside, they are very fast and powerful and let you do amazing things that can really tap the full potential of your mobile device. Whereas, the flipside is that these APIs are proprietary. iOS and Android have their own unique APIs for each function. Hence you need to write a native app in a different programming language for both iOS and Android.
In order to build a native app, you need to initially write the source code of your application and build additional resources such as configuration information & various platform specific declaration files. Then you have to use tools provided by the operating system to compile the source code. Sometimes you often need to link it in order to create an executable in binary form. Then you need to package that binary executable with the resources of the app so that you can obtain a package that can be distributed to the mobile devices via an app store or any other means. These tools and a few other utilities and files are usually called the SDK of the mobile OS. The SDK is platform-specific and each mobile OS comes with its own unique tools but the process is quite similar for all of them.
Hybrid apps are growing in popularity these days. This is because of their cross-platform capability and cheaper development cost when compared to native mobile apps. The huge advantage of hybrid app development is that you only need to write a single codebase for all operating systems. Technically, a hybrid app can be defined as a native app with embedded HTML. Hybrid apps are built using a cross-platform framework such as Flutter, React Native, etc, and are then wrapped with native specific code for each desired mobile platform. So in other words, hybrid apps are simply websites placed into a native app that delivers users a near-native mobile app experience. Certain portions of the hybrid app are written using web technologies and the web portions of it can be either packaged within the app or downloaded from the web.
Hybrid apps have two separate portions for native as well as web. The native portion of the app calls the APIs provided by your device’s operating system. This portion of your app can directly access the hardware components of your device such as the camera, microphone, sensors, GPS, and even high-level services like phone book, calendar, or text messaging. The web portion of the hybrid app is purely written in HTML, CSS, and JavaScript which are executed by the same rendering engine that resides at the heart of your browser. However, the web portion of your hybrid app can only access the services the rendering engine exposes. So theoretically, you might think it has the same limitations as web apps do. However, the native portions of the app have control over the rendering engine and can create what you might call a bridge that allows the web portions of the hybrid app to access all the operating systems APIs. The developers of the app can create their own bridge or they can use a ready-made one. One of the popular bridges that are available today is an open-source library called PhoneGap. PhoneGap comes with both native and JavaScript endpoints and provides a JavaScript interface to select a device capability that is consistent across operating systems.
A hybrid app is just a web app that is packaged into a native app. So we first have to build that. The native app should be coded in a way that launches the HTML rendering engine wherever appropriate. Now that we have a native app, there are two primary ways we can get the HTML, CSS, and JavaScript files into that app. The first way is the more conventional way. In this method, you have to take the HTML sources and place them on a web server. Your app will then instruct the rendering engine to browse to the webserver you assigned. However, this approach has a slight drawback as it introduces a delay. Your HTML pages won’t get displaced until they are downloaded from the server. One of the biggest advantages of this method is that, even if the HTML portions of your app have minor updates, you can make the changes without requiring your app to be submitted again to the app store. The other way is to package the HTML sources within the distributable package of the app. If the web resources are packaged within the app, it means that there is no delay for the user because the HTML and other files are retrieved directly from the file system of the device. However, remote updates are not possible with this method.
If you want to build a mobile app with a limited budget, then hybrid app development is the one for you as you only need to hire mobile app developer from an offshore software development company in India instead of hiring separate developers for iOS and Android. Whereas, If you are planning to make graphic-intensive applications such as games, you definitely should go with native app development.
Guaranteed Response within One Business Day!

How Much Does It Cost to Design an App?

Angular Best Practices For Web Applications

How to Set Up a Development Environment in React.JS?

What are the 6 Models Used In SDLC?

Why React Front-End Development is the Best