- October 09, 2020 2:15 pm
- by Manek
- October 09, 2020 2:15 pm
- by Manek

In the battle between front end JavaScript frameworks, React and Vue.js are emerging as two of the most powerful front-end frameworks. Both these frameworks have many impressive capabilities that can make your web app development project easy and efficient. So, which of these would you choose for your web app development? Selecting a front-end framework out of these two can be quite confusing as both of them have their own pros and cons. To make things easier for you, in this blog post, we have listed down a detailed comparison of both frameworks and see what they can offer for us to build an impressive front-end.

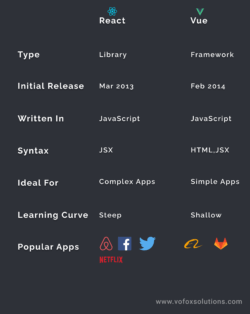
React is an open-source and minimalistic framework focussed on complex user interface development. If we check their official website, they call it as a javascript library rather than calling it as a framework. React was built by the tech giant Facebook in 2013 for fulfilling their internal needs. However, React is now adopted by approximately 10 million front-end developers around the world.
Similar to React, Vue is also another popular JavaScript framework for building complex front-ends. The interesting thing about Vue is that it was initially built by one developer, Evan You, in order to improve on existing JavaScript frameworks. As an ex-Googler who had years of experience working on Angular, he wanted to build a framework from scratch that combined the best practices in front-end development from all other available frameworks so that he can build Web apps easier and faster than ever before.
Both of these frameworks share many similarities. They both use a virtual DOM ( a virtual Document Object Model updates only those objects that have changed whereas a regular DOM re-renders the whole page) Both React and Vue give more focus to the core library and separate concerns for state management, routing, switching, etc. They also support component-based UI development that encourages faster development, code reuse, and improved developer productivity.
Template Handling:
One of the key differences between React and Vue is the way they handle templates. In React, it uses JavaScript Expressions (JSX) to render functions. JSX combines HTML and CSS into JavaScript. The syntax of it looks pretty much that of XML.Vue, on the other hand, uses HTML templates by default, however, Vue can be also flexible to support JSX, if in case you do need that. Because of this, Vue can come as a handy framework for most front end developers and designers as many of them are more familiar with HTML templates. HTML templates make it easy for less experienced developers to read and also improves collaboration between the designers and developers. Moreover, HTML templates make it much easier for developers to progressively migrate already existing applications.
Both frameworks are insanely fast. When we consider both frameworks performance, React is on a head to head with Vue.js. However, the performance of React and Vue.js apps can vary depending upon your application size and optimization efforts. In React, modifying a component state will trigger an instant re-rendering of all its child components. To avoid that, you have to implement shouldComponentUpdate or use PureComponent whenever you can. You can also use immutable data structures to improve your app performance (by making it more optimization friendly to state changes). Whereas, Vue prevents unnecessary rendering of its child components by properly tracking dependencies.
React Native is one of the best frameworks that you can find for building cross-platform mobile apps. Code reusability is one of its cool advantages. With React Native, You can reuse up to 99% of JS code between Android and iOS. You can also build native widgets for iOS/Android with pure native look and performance. Although Vue lags behind React, it offers several solutions for mobile development. First, Vue offers NativeScript that allows you to write Vue.js apps and compile them to native Android or iOS apps. You can also use Vue Native that combines the best of Vue and RN ecosystems, two-way binding, and declarative rendering, for building cross-platform native apps.
If you are a beginner, the learning curve of React will be way steeper. If you are not familiar with JSX and have experience writing only vanilla JS, you will find JSX a bit strange and difficult to learn. Vue on the other hand is easier to learn and has a lot more linear learning curve. Learning Vue is super easy as a complex setup is not always needed. However, for complex Vue projects, you often need Vue CLI for creating those projects. Although Vue.js is having a shallow learning curve, there are significantly fewer Vue.js developers available on the market. So if your business needs a more complex Vue.js web app, hiring an experienced Vue.js developer who can start working on your project right away can take serious amounts of time. However, finding highly talented Vue.js developers can be a task on its own. If you come across this situation, you can easily hire Vue.js developer from an offshore software development company in India.
In the battle between Vue.js and React, both of them emerge as winners. However, to choose one among these two for your next web app development project, you need to deeply assess various parameters such as your delivery time, business requirements, availability of programmers, and budget constraints. React is the better choice if you have more react developers on board who prefer JS than HTML. Since React is built to develop complex applications, using it for developing simple applications might not be a good decision. You can go with React if you plan to greatly expand your web apps functionality in the future and would need continuous support. However, if you want a lightning-fast app with less complexity, Vue will be the framework for that.
Guaranteed Response within One Business Day!

How Much Does It Cost to Design an App?

Angular Best Practices For Web Applications

How to Set Up a Development Environment in React.JS?

What are the 6 Models Used In SDLC?

Why React Front-End Development is the Best