- March 17, 2023 10:53 am
- by Ajanth
- March 17, 2023 10:53 am
- by Ajanth

A full-stack developer works on both the front and back end of a web application. The front end of a website is in charge of how it looks and feels visually, whereas the back end is in charge of the technology and logic that runs the site from the backend.
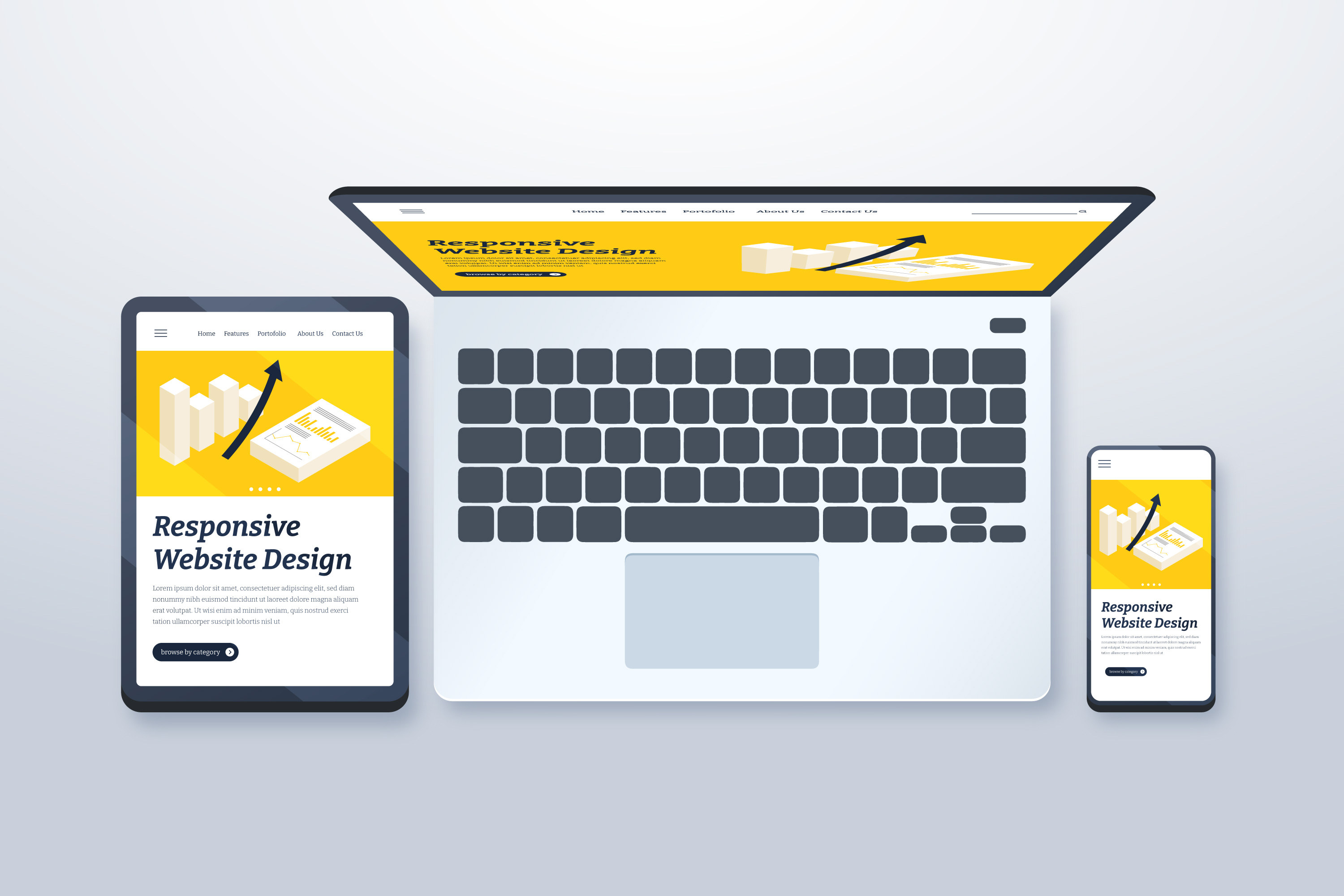
In order for a website to dynamically adjust its elements and information to fit the size of the browser window being used to view it, it must use a responsive design. It limits graphics from becoming wider than the screen and makes it easier for visitors using mobile devices to view your content. The key aim of responsive design is to prevent meaningless resizing, browsing, zooming, or rotating on websites that are not mobile-friendly. These websites are frequently tricky to navigate, and it could even cost you potential consumers who give up after becoming upset and having a hard time figuring out something. Our world is multi-screen, So you should make your website accessible on as many different devices as you can since you will never know which gadget someone will use to browse it.
The front end is all you see and can engage with while browsing a website. Thus, developing the visual portion is referred to as front-end development. Professionals who are developing and designing user interfaces could also be considered front-end developers. Front-end web developers are responsible for developing important user interface (UI) designs and visual elements that support easy interaction and use of a web application. The challenge with front-end development is that the techniques and technologies used to create a website's front end are constantly evolving, necessitating continuous observation of market improvements.
Front-end developers use JavaScript, HTML, and CSS in a flexible way to build the structural foundation of an attractive user interface. Developers combine HTML for fundamental page structure and content, CSS for visual modifications, and JavaScript to create the front end for making websites interactive. CSS, or cascading style sheets, is used to form the HTML elements that will be presented as a web page in browsers. A website that was built with HTML will look unappealing without CSS. In short, CSS provides the protective shell for any HTML elements. While, JavaScript is a scripting language that is portable, dynamic, and compact. It is widely used in non-browser contexts and is well known for web page building. Both client-side and server-side development can be done with JavaScript.
Below are the tools by which the development process can be sped up. You can use the library of CSS classes provided by a framework in your web pages rather than developing all custom CSS.
Here is a list of a few options, you don't have to study them all.
Reasoning and purpose may be added to your CSS using CSS preprocessors like SASS and Less. With the help of these tools, your CSS is compact and simple to use.
With the help of these frameworks and libraries, you can work faster and write less code. Here are a few well-liked choices:
It is not required to understand them all. Simply find out which technology is prevalent in your space, then start getting proficient with it.
The ability to deal with databases is necessary for a full-stack developer. You can store and arrange the data for your project in a database within a web application. There are several sorts of databases to understand, but these are some of the more well-known ones.
Backend development is the appropriate word for web development within systems. In contrast to frontend development, backend development deals with the logic and functionality of server-side web applications and tasks like writing APIs, building libraries, and interacting with system components. Backend developers write the code that enables database and application communication. The backend of a website, consisting of servers, databases, and apps, is managed by backend developers. What you cannot see is under their hands.
Among the most commonly used and dependable backend frameworks available are Node.js and Ruby on Rails. Some very prominent organizations all over the world rely on and employ them. Node.js is an extensive open-source server-side software library that is built on Javascript. Ruby on Rails, also referred to as Rails or RoR, is an open-source framework for building server-side web applications. The framework is one of the greatest choices for beginners to develop and launch fully functional online applications and websites .Net core is a cross-platform framework that works with Linux, macOS, and Windows. A wide range of applications, including those for mobile, desktop, web, cloud, Internet of Things, machine learning, microservices, games, etc, can be developed using the.NET Core Framework.
Front End Development Tool is a software program that makes it simple for developers to create appealing website designs and applications. By offering drag-and-drop elements and numerous built-in features to build a more appealing web design style, those tools aid in speeding up the web development process. Below are some of them :
Backend tools include programming languages, frameworks, database systems, web servers, testing & deployment tools, and a variety of others. When performing backend development, you can choose to use these tools depending on your objectives. Some of them are :
A key concept in the field of software and web development is full-stack development. It designates a specialist who is capable of working on every aspect of a website or application, from front-end to back-end coding and database maintenance.
As the demand for full-stack developers rises, it becomes difficult to find them. You can place yourself in a better position to be successful by being aware of your opponents. Hopefully, this blog has helped you gain a better grasp on creating a responsive website using full-stack development.

Guaranteed Response within One Business Day!

How Much Does It Cost to Design an App?

Angular Best Practices For Web Applications

How to Set Up a Development Environment in React.JS?

What are the 6 Models Used In SDLC?

Why React Front-End Development is the Best