- September 20, 2017 12:09 pm
- by Deepthy
- September 20, 2017 12:09 pm
- by Deepthy

Things did not seem easy when I got the requirements to develop a Salesforce application for a client. When I first went through some introduction documents on Salesforce development, the situation got more complex. Apex classes, SOQL queries, Visualforce pages, Aura frameworks, everything was new to me. The only experience I had with Salesforce was connecting with Salesforce REST API and reading and updating few records from a PHP web application.
Another hurdle in front of me was that the client requirement was for a lightning App. The internet resources on Lightning development was limited compared to Visualforce development. What kept me moving forward is my strong JavaScript skill. Yes, Apex is almost similar to Javascript, syntax and all. So I have decided to write this post, as it may help someone who is getting into the Salesforce lightning app development without prior knowledge.
Our goal is to develop a Salesforce Lightning Component to List all Files (with thumbnail and preview) attached to a custom object. Before getting into it, let me give you a brief introduction to the technologies that we are going to use.
Salesforce

Salesforce is a cloud-based customer relationship management (CRM) service with over 1,00,000 customers. The advantage of Salesforce is that we can extend or customize the CRM to suit our needs. This is made possible with the Salesforce’s platform as a service (PaaS) known as Force.com.It helps the developers to create add-on applications that can be integrated into the main Salesforce application.
Now let’s first get into the basics of Apex, SOQL and Lightning Components. We can omit Visualforce for now since we don’t need it for Lightning development. Then we will look into developing a custom lightning component to list all the attachments to a custom sales force object records with thumbnail and preview option and then displaying it inside a page in Lightning interface.
Apex Classes
Force.com platform offers a proprietary programming language name Apex to the developers. It is a strongly typed, object-oriented, case-insensitive programming language with syntax similar to Java and C#. As in every object-oriented programming, we can write classes in Apex too. We need it to write Apex classes to access it from the front end application. Now let’s look into a simple Apex class.
Now, let’s break it into pieces and look into it in detail.
This is the class declaration and definition. Here we declare the access modifier of the class as public. It can be either public, protected or global. If we declare a class as public, it will be accessible to the organization. If declared as protected, the class will be accessible only locally. If we do not declare any specific access modifier, by default, it will be protected. If we declare the access modifier as global, then the class will be accessible by all apex code irrespective of the organization.We normally declare apex classes as public.
Class is the keyword used to declare a class and MyApexClass is the name of the Apex class we declare. Then the class body comes inside the opening and closing parentheses.
Here we are defining a class member variable and assigning a value to it directly. Public is the variable access modifier. It can be either public, private, protected or global. Static means that the method is associated with the class, not a specific instance or object. Then the Integer refers the data type of the variable. Only variable name and data type are required and everything else is optional.
This is the simpler class variable declaration.
Here, in this class variable declaration, we have defined the getter and setter methods as well. Getter and setter methods are used to pass data from the Salesforce visualforce page to the controller and vice versa. Since we are using lightning components, we don’t need these.
If we need some custom rules to be applied to the getter or setter, we can create our own getter and setter methods with custom statements inside the class.
SOQL
SOQL stands for Salesforce.com Object Query Language. It’s somewhat similar to SQL. In SOQL the “SELECT” statement combined with any filter statements is used to bring back sets of data. The data sets returned may be optionally ordered as well. The basic structure of an SOQL query is:
Now, let’s look into a very basic SOQL query example.
Here this query will return FirstName and Lastname parameters from Salesforce Contact object with LastName as “Doe”.
Now, let’s look into a little more advanced SOQL query.
Here along with the result, it will also fetch the Name field of the Account to which the corresponding Contact belongs to. If there is no corresponding account, that column will be null. Here in the query, by Account.Name refers to the Name field in Account object.
Lightning Components
Now let’s look into creating a lightning component in Salesforce.
A lightning component is a combination of markup, JavaScript, and CSS. Upon creating a new component a .cmp file will be generated with the below code.
This is the component’s markup (view) and we can create the supporting files (javascript controller, style sheet, helper etc) that are required for the component from the Salesforce developer console.
We can create the controller for the component with pure javascript syntax. Here is an example.
Suppose, if I have created the component with name Test, the controller name will be TestContoller and the file will be TestController.js.
If we are planning to use the component outside an object page or the default object data will not be sufficient, we will have to create an apex class to supply the data and function as a model layer. In that case, we have to specify the apex class name on the component markup page by adding the controller parameter for the aura component attribute as shown below.
Here is an example
The @AuraEnabled is used so that the system can identify that this apex class will be used as a model layer for a lightning component and will be accessible from there. We will use it in our lightning component example that I am going to explain now.
Steps to be followed to develop a lightning App in Salesforce

First of all what we need is a Salesforce developer account. Anyone can register for a free developer account from this link https://developer.salesforce.com/signup
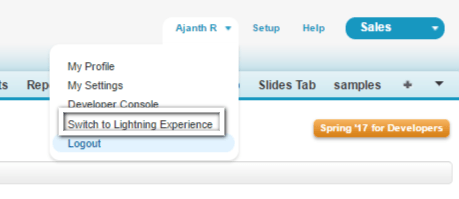
 Once logged into Salesforce, if you are in Salesforce Classic UI, you can switch to the lightning UI by choosing it from the drop-down menu on the top right side under the Account Name. You can switch back to the Classic UI anytime you want following the same method.
Once logged into Salesforce, if you are in Salesforce Classic UI, you can switch to the lightning UI by choosing it from the drop-down menu on the top right side under the Account Name. You can switch back to the Classic UI anytime you want following the same method.
 Then go to the setup menu and search for “Object Manager” on the search field on left side. Then click on the “Object Manager” item under “Objects & Fields”. This will open up the Object Manager Setup Screen.
Then go to the setup menu and search for “Object Manager” on the search field on left side. Then click on the “Object Manager” item under “Objects & Fields”. This will open up the Object Manager Setup Screen.
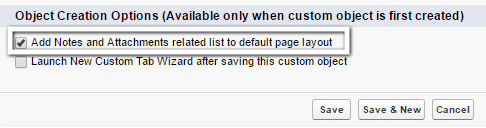
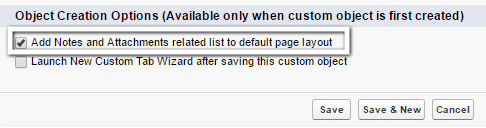
Then click on the “Create” button on top right of the Object Manager screen and select “Custom Object”. This will open up the Custom Object Definition form. Fill in with relevant detail. Here I will be using “Slide” as the object name. Make sure you will mark the “Add Notes and Attachments related list to default page layout” checkbox at the bottom as ‘checked’ before clicking the save button.


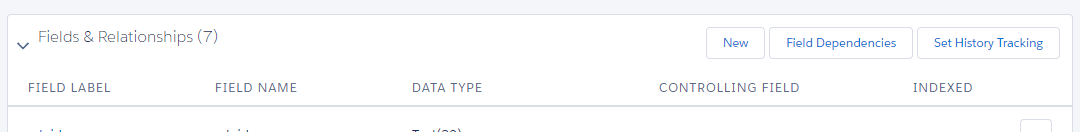
Once an object is added, it will be listed in the table of objects. Upon clicking the object we created, it will open up the detail view of the object we created. On scrolling down, we can see a section named ‘Fields & Relationships’ containing the list of all the fields and their details. Upon creating a new object, four fields will be generated automatically. Name, Owner, Created By and Last Modified By.
For our purpose, we will need two more fields. One to store the thumbnail path and the other to store the document id for preview. Values of both these fields will be updated programmatically from the apex class that we will create. To add a new custom field, click on the “New” button on the top right of this section. It will open up a wizard to define the field details and other related parameters. For our purpose, we need just two Text Type Fields. Fill in all the details after choosing the type and click Finish.
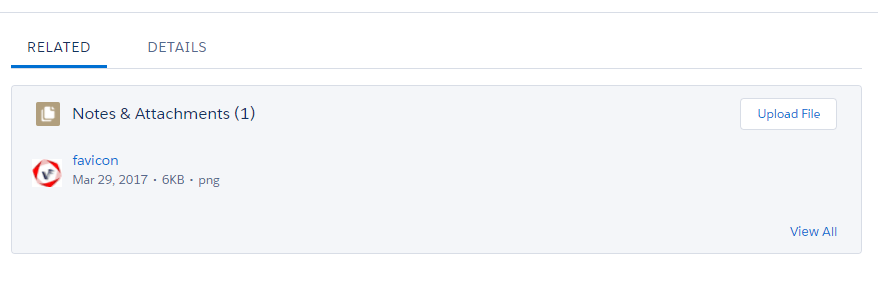
Now we need to create one or two items to the new object we created to test if everything is working as intended once we are done with our lightning component development. For that, click on the icon left to the “Lightning” heading on the top left. It will open up the App Launcher pop-up. We can enter the name of our object in the search field and the result will be displayed. On clicking on our Object, it will open up the object screen from which we can add new records to the object and manage the existing records. Add new records by clicking on the “New” button on top right. We can leave the custom fields blank for now and we will add code to the apex class to populate the corresponding values. Once a record is added, from the record details page, we can upload new attachments or documents to the record from the “RELATED” tab.
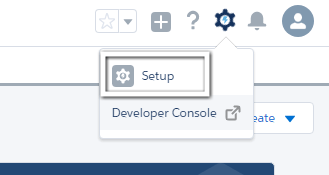
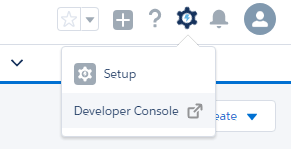
 Upon clicking on the cog wheel icon on top right, a drop down menu will open up with two menu items. ‘Setup’ and ‘Developer Console’. Upon clicking the Developer Console menu, the developer console window will open up from which we can create, debug and test apex classes and components.
Upon clicking on the cog wheel icon on top right, a drop down menu will open up with two menu items. ‘Setup’ and ‘Developer Console’. Upon clicking the Developer Console menu, the developer console window will open up from which we can create, debug and test apex classes and components.
We can create a new apex class from the Force.com Developer Console. For that, click on File >> New >> Apex class. This will prompt a pop-up with a field to enter a name for the Apex class. Enter a name and then click OK. It will create new apex class. We will be using this apex class as our model for the lightning component that we are going to create. We will be adding code required to retrieve attachments of the custom object that we created and its thumbnail & preview paths to supply to the lightning component. The apex class code consisting of the necessary SOQL queries is as given below
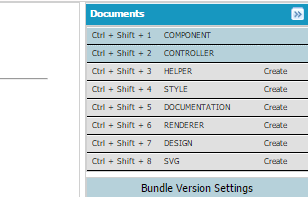
 Now, let’s create a new lightning component. For that click on File >> New >> Lightning Component in the developer console. It will prompt a pop-up with a field to enter the component name and check boxes to select some option. Enter a name for the component and check the check box corresponding to ‘Lightning Page’ since we are planning to use it in a lightning page. On successful creation, the corresponding lightning component page (component_name.cmp) will open up. We can create the appropriate controller, style, helper documentation files for the component by clicking on the Bundle Version Settings on the right-hand side. For our demo, the component and controller files will be sufficient.
Now, let’s create a new lightning component. For that click on File >> New >> Lightning Component in the developer console. It will prompt a pop-up with a field to enter the component name and check boxes to select some option. Enter a name for the component and check the check box corresponding to ‘Lightning Page’ since we are planning to use it in a lightning page. On successful creation, the corresponding lightning component page (component_name.cmp) will open up. We can create the appropriate controller, style, helper documentation files for the component by clicking on the Bundle Version Settings on the right-hand side. For our demo, the component and controller files will be sufficient.
Here is the aura code for our lighting component to display the attachments with corresponding thumbnail and a button to open up the preview viewer.
Now press cntrl+shift+2 or click on the CONTROLLER link in the Bundle Version Settings to create and open the controller. This controller will invoke the method inside our apex class specified inside aura and receives the data from it. Then it will be supplied to the lightning component. Here is the code corresponds to perform this operation.
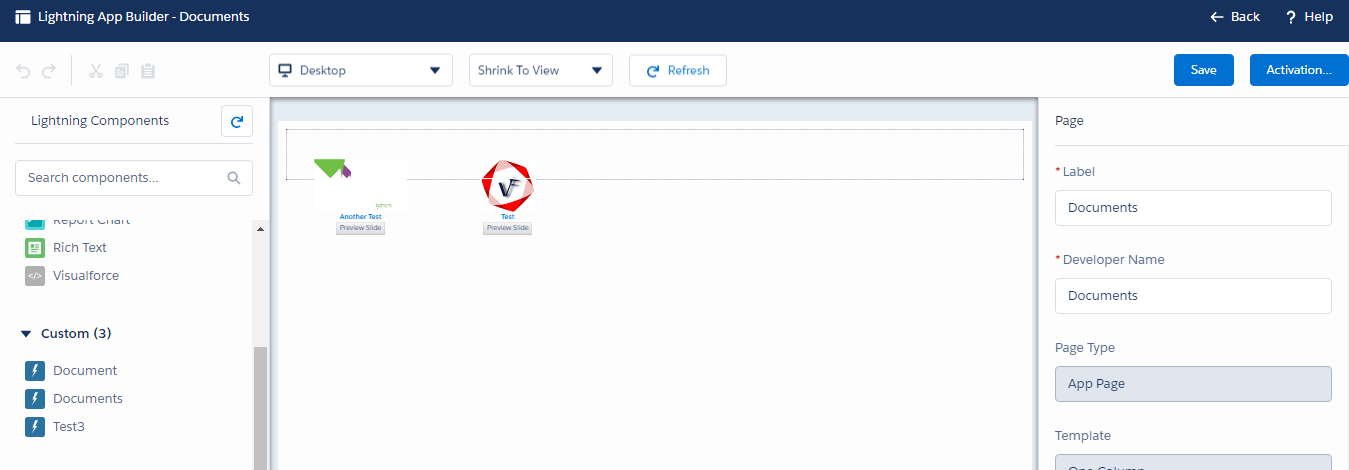
Now, it’s all set and we just need to create a lightning app page to display our lightning component inside it. For that go to setup page in the Salesforce. Then search ‘Lightning App Builder’ in the search box on the left-hand side. Then click on the ‘Lightning App Builder’ from the filtered result. This will open up a page to manage the lightning apps that we created. To create a new lightning page, click on the ‘New’ button. It will open up a wizard. Choose ‘App Page’ and click next. The other available options are ‘Home Page’ and ‘Records Page’. But for our demo, we need to create a lightning app page, and that’s why we chose ‘App Page’. Then enter a label for the page and click next. On this step, we can specify the page layout that we need to use for our page. To make it simple, let’s choose ‘One Column’ and click finish.
Now the lightning app page editor will open up and we can design our page with this simple drag and drop interface. On the left-hand side, when we scroll down, we can see the lightning component we created under the title ‘Custom’. Just drag that and drop it on the page area. and click save.

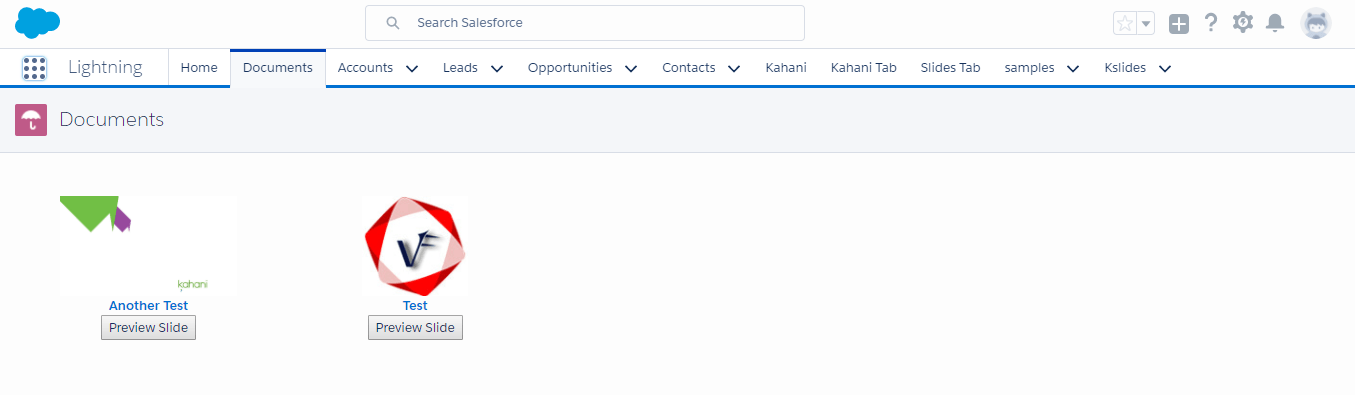
That’s it. We have successfully created our lightning app page. To view the page we created, click on the App Launcher icon on the left most side of the menu. Then click lightning in the list of apps. Then you can see the Label that we have given for the lightning app page as a new menu item on the top. Click on the menu item to open up our lightning page.

We can write test classes for the apex classes we created. This is not necessary for our demo. If we need to bundle the changes we made and create it as a Salesforce package, we will have to write test classes for each apex class. Apex codes required to have a minimum of 70% test coverage to create a Salesforce package with it.
Here is a sample test class
@isTest is used for the system to identify the class as a test class and the method as a test method.
To create a Salesforce package, search Package Manager in setup and click on it. Now click on the ‘New’ button. Then provide a package name, description and choose a contact to which notification email to be sent upon apex errors and click save. Now under the components tab, click on the ‘Add’ button and choose the components needs to be bundled with the package. Now click on the ‘Upload’ button on the top, next to the ‘Delete’ button. Now provide a version name, description and choose the dependencies and requirements and then click upload. Upon successful upload, you will get a link from which the package can be added to any Salesforce instance. If any error occurred the error details will be prompted and will also be mailed to the email id chosen at the time of creating the package.
I found time to write this post thinking that it may help someone start developing Salesforce lightning components right away without wasting too much time going through multiple tutorial blogs or lengthy, tiresome Salesforce documentation. If it does, I will be more than happy. So happy coding folks. 🙂
Guaranteed Response within One Business Day!

How Much Does It Cost to Design an App?

Angular Best Practices For Web Applications

How to Set Up a Development Environment in React.JS?

What are the 6 Models Used In SDLC?

Why React Front-End Development is the Best